[su_wiloke_sc_company_website]Ya que ahora la Ley contra el tabaco en España se ha puesto tan dura, habrá que cumplir las normas. Como los blogs son espacios públicos cerrados donde nos concentramos mucha gente, y el mio (como muchos de los vuestros seguro) supera los 100m2, pues tengo que realizar una separación física bien diferenciada para que, los que quieran fumar, puedan hacerlo con total tranquilidad :)
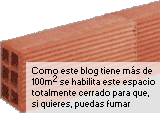
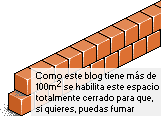
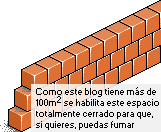
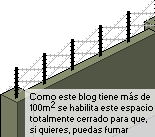
Que conste que no fumo, pero me gusta cumplir la Ley y respetar en todo lo posible a los que fuman, así que desde 86400.es os animo también (seais fumadores o no) a poner también en vuestras páginas alguna de las imagenes que he creado:
Pasos de unirte a esta iniciativa
1) Pon en el pie de tu diseño (antes de








Gracias Kore, te ha quedado genial a tà el muro con el guarda ! :)
7 de septiembre de 2006dios, que raro se hace bajar el blog con la ruedecilla del raton y ver el muro fijo en la esquina… no molesta, queda bien incluso, pero es rarÃsimo.
un saludo
7 de septiembre de 2006Muy buena iniciativa :D
7 de septiembre de 2006PodrÃas explicar un poco el codigo de la hoja de estilos, es que lo he probado y ni me funciona. La imagen se queda abajo y al hacer el scroll pues se queda ahi.
Muchas gracias
7 de septiembre de 2006Ya, debe ser que lo ves con Internet Explorer… es que con ese el dejarla fija es jodida… la única forma de hacer fija una «capa» en Explorer es de una forma muy fea como ves en este ejemplo:
http://tagsoup.com/-dev/null-/css/fixed/bottom/0-0-0
Como ves la capa ocupa el 100% y la barra de scroll se «para» en la capa, con lo que para un bloque que ocupe todo el ancho de la página «aún valdrÃa» pero para una imagen que quieres hacer que aparezca asÃ, pues en Explorer sencillamente no se puede hacer… una de las múltiples razones por la que los desarrolladores usamos Firefox :)
7 de septiembre de 2006Pues la iniciativa está muy bien pero en mi caso (Firefox fedora) todos los enlaces del final de la pantalla (aquellos que están a una altura
7 de septiembre de 2006Lo repito, se cortó el comentario por usar el signo menor que:
Pues la iniciativa está muy bien pero en mi caso (Firefox y Fedora) todos los enlaces del final de la pantalla (aquellos que están a una altura menor que la altura de la imagen) quedan inhabilitados.
7 de septiembre de 2006Pues puedo deciros que en IE7 funciona perfectamente… bueno, todo menos algún error de Javascript leve…
He tenido que testear una aplicación para IE7 y para ello he instalado la versión 7 RC1 … ¡que miedo! pero todo funciona… quizas al ser RC1 (Release Candidate 1) va un poco más lenta que su predecesora pero ninguna queja. De momento…
Uri
PD: Que nadie me llame pro-Mocosoft, siempre utilizo Firefox…el curro es el curro… :P
7 de septiembre de 2006PD2: En FireFox hay algunos errores registrados en la Consola de Javascript sobretodo de los CSS.
Los fumadores a la parte superior izquierda del muro, no? (ya me imaginaba) Me siento como bruja en el siglo XV. un saludo.
7 de septiembre de 2006jaja que buena iniciativa, en chile tambien la ley cambio hace poco de hecho hace aproximadamente un mes, y al igual que en españa y en tu blog los espacios de mas de 100 mts cuadrados deben disponer espacios separados, jaja q coincidencia
7 de septiembre de 2006Muy bueno, si señor!!! paso a unirme al club y yo tb lo pondre en mi web/blog http://www.arzimagina.com. Con el tiempo igual me curro tb una valla
7 de septiembre de 2006JAJAJA me parto voy a ver si cumplo la ley en mi blog!!! te fusilo y hago trakback ¿fale?
8 de septiembre de 2006A ver si mañana (cuando se me pase el horrible efecto de la sangrÃa) consigo ponerlo, porque ahora mismo no soy capazzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz…….
Joder lo malo que es cacharrear con el ordenador tras venir de copasssssssssssssssssssssssssssssssssss…….
8 de septiembre de 2006¡Buen webmaster!
Pero Mal ejemplo!
Solo un Producto mata a un tercio de los que lo prueban:
http://www.youtube.com/watch?v=R8oPG2jKQ-0
En todo el pais hay unas 8.000 poblaciones, y entre todas ellas, todos los dÃas, cada 86.400 segundos, mueren una media superior a 100 personas .
Todas a causa del tabaco. ¿Cuándo tocará cerca de t�
¡Boicot a la hosteleria rebelde!
9 de septiembre de 2006Por culpa de poner el espacio en el blog, los videos d youtube q aparecen por la parte de abajo no se ve, o por ejemplo, a darle aki a escribir un comentario haciendo click para escribir, lo ignora a no ser q lo subas. A ver si arreglas eso o simplemente se algo ilegal y quitalo, q al final te va a salir cara la obra :p
9 de septiembre de 2006Por cierto, Buen blog ;)
Buenisimo… ahi lo agregue aunque mi blog sea de Argentina… pero si no te molesta, saco el codigo para despues poder cambiar la imagen ;)
Desde ya, gracias! (Y en argentina tambien hicieron algo asi desde hace un par de años…)
10 de septiembre de 2006> realizar una separación fÃsica bien diferenciada para que, los que
> quieran fumar, puedan hacerlo con total tranquilidad
Se puede mejorar la fraze.
12 de septiembre de 2006realizar una separación fÃsica bien diferenciada para que, los que
NO QUIERAN fumar, puedan hacerlo con total tranquilidad.
hola, me gusto mucho esto de los bloques para no fumadores , pero no podrias hacer un bloque de 2 columnas pero mas gris…plisssssssssssss
12 de septiembre de 2006para mi blog…desde ya te lo agradezco… chao y un saludo desde Chile….
ME APUNTO SIN DUDA A LA INICIATIVA , ME PARECE GENIAL.
13 de septiembre de 2006http://www.noel.com.es
Muy buena la iniciativa,escribo para ver si me sabrias tu una cosa..
Tengo un blog alojado en wordpress y esta un poco limitado (y soy un poco novatillo en el tema), la cuestion es que si puedo editar la parte del css pero segun tus indicaciones no se como o donde acceder al cuerpo para poner la otra parte.
Alguna idea?
Muchas gracias de antemano.
Un saludo,sigue asi Alex!
15 de septiembre de 2006siento decirte que alojado en wordpress poco puedes hacer :P
16 de septiembre de 2006